
Responsive design – the benefits. Part 2
Welcome to part 2 of our responsive design series, if you missed the first post, be sure to check it out here.
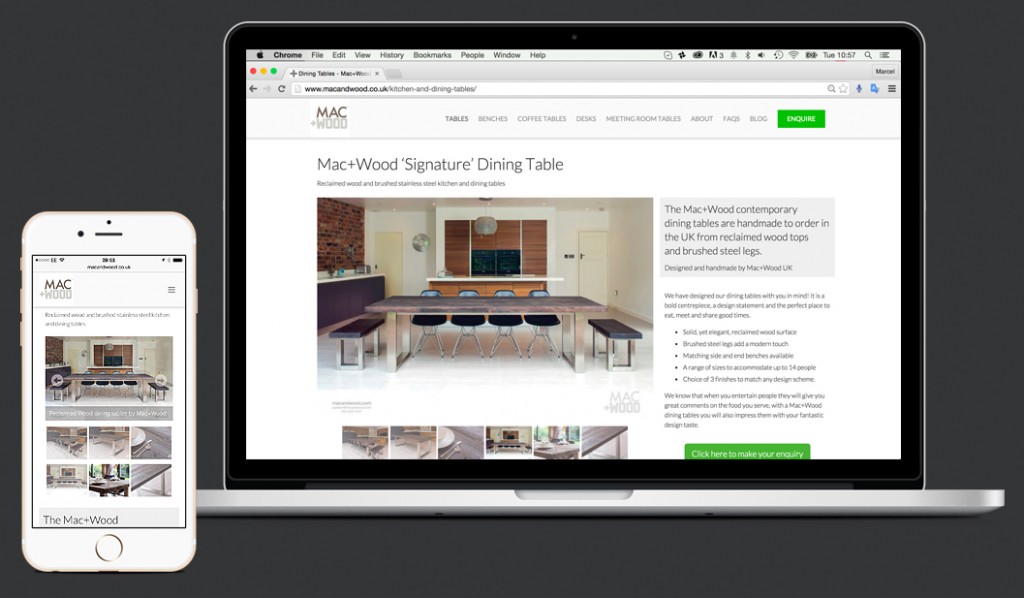
In this second post we will talk about some of the benefits responsive design has to offer.
1. Flexible web design
No matter what device the user experience will be the same. It helps your business be recognized and to be honest people enjoy a good user experience, there is nothing worse than waiting for ever to load a page or complete a login. Happy customers definitely mean happy business.
2. Cost effective website
Compare the cost of ‘owning’ one site or owning two…maths aside, you can easily save money and time as you will be able to concentrate on functions, content and updates for a single website that will work seamlessly across devices.
3. Search engine optimization
Google itself recommends a responsive web design and the importance of SEO in today’s market means that everything must be on point. If you use the one website for your business you will be able to concentrate properly and create effective SEO. Also all your results will be in the one place.
4. Improved conversion rates
A well designed website that is optimized and consistent will for sure have a positive impact on the conversion rate of your site. People will be familiar with functionality and layout, therefore providing them with a better user experience that translates to engagement.
5. Future viability of your website
Responsive sites are made to adapt to different systems and characteristics, meaning it is pretty sure that once designed, and designed properly, it shouldn’t require too much work when newer devices hit the market. This point links back to cost effectiveness.




